JS 기초 챕터 1
우연히 알게된, 생활코딩을 통해서 공부를 하다가 알게된 <네이버 : boostcourse> 해당 사이트는 it 강좌를 무료로 들을 수 있는 플랫폼이다.
유튜브에서 들을 수 있는 강의가 그대로 실려있으면서도 차이점은 순차별로 영상을 모두 시청해야 수강완료 버튼을 누를 수 있고 모든 수강을 듣고 퀴즈를 100점 받아야 이수를 할 수 있다.
목적성을 명확하게 들어내고 있는 부분이 유튜브와는 다른 부분이지 않을까 싶어서 플랫폼을 옮겨서 듣고 있다.
www.boostcourse.org/
다 함께 배우고 성장하는 부스트코스
부스트코스(boostcourse)는 모두 함께 배우고 성장하는 비영리 SW 온라인 플랫폼입니다.
www.boostcourse.org
#Javascript
javascript를 들어가면서 먼저 간단히 알아본 예문은
document.querySelector('body').style.backgroundColor='black';
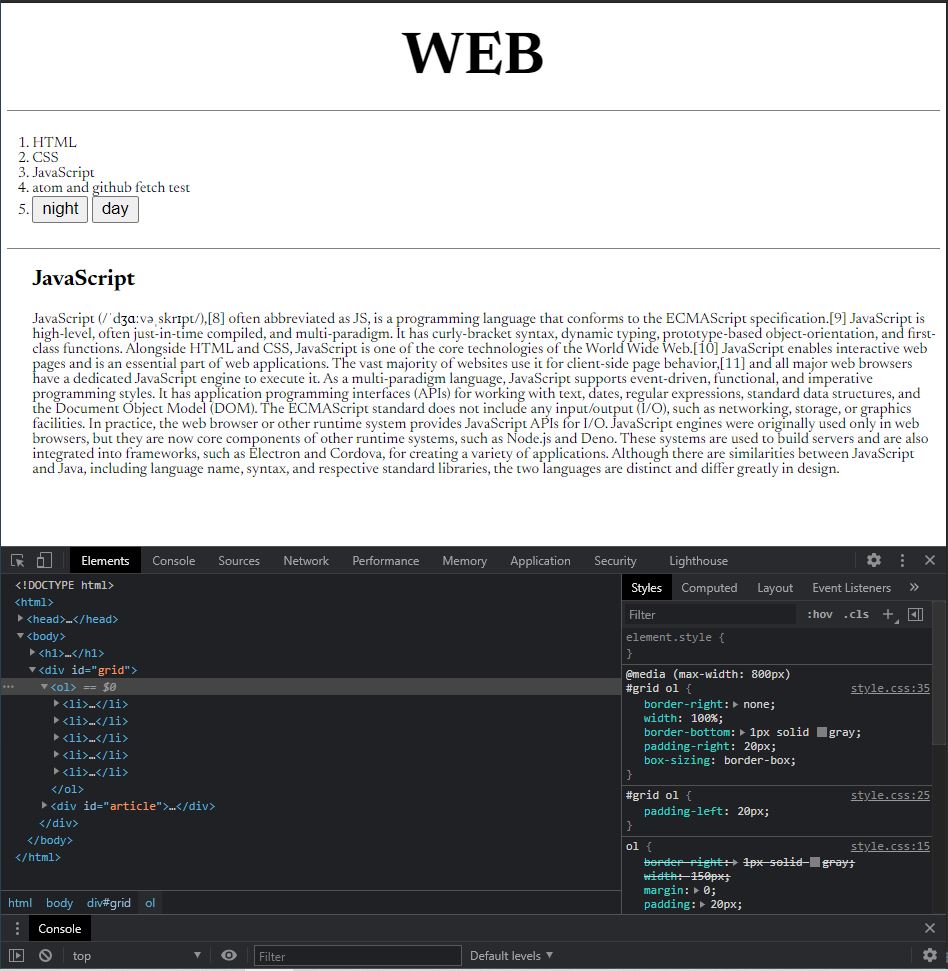
3.html의 <ol>에 새로운 <li>를 추가하고 버튼 두개를 만들어서 2개의 작동이 이루어질 수 있도록 하였는데,
하나는 배경색을 '검정', 글씨색을 '흰'으로 바꾸고 다른 하나는 배경색을 '흰', 글씨색을 '검정'으로 바꾸는 javascript html예문이다.


해당 내용을 살펴보면, <onclick>이라는 속성 즉, 버튼을 눌렀을 때에 javascript코드가 실행이 되는데 해당 코드는
"문서(document)에서 <body>라는 태그(element)를 선택(selector)하고 backgroundColor의 값이 'black'으로 될 수 있도록 style을 적용한다. " 라는 것이다.
위의 사진을 살펴보면 개발자도구에서 <body> 태그에 day <button>을 실행한 후, CSS가 적용된 것을 확인할 수 있다.
자바스크립트는 기본적으로 html에서 실행된다.
그럼 html과 javascript의 차이는 무엇인가 보면,
javascript 코딩에서의 출력과 html문서에서의 출력 차이를 보면 javascript는 동적인 언어라는데에서 차이를 보인다.
즉 html은 단순히 눈에 보이는 정적인 시각자료라면, javascript는 동적이고, 상호작용을 하는 언어라는 것이다.
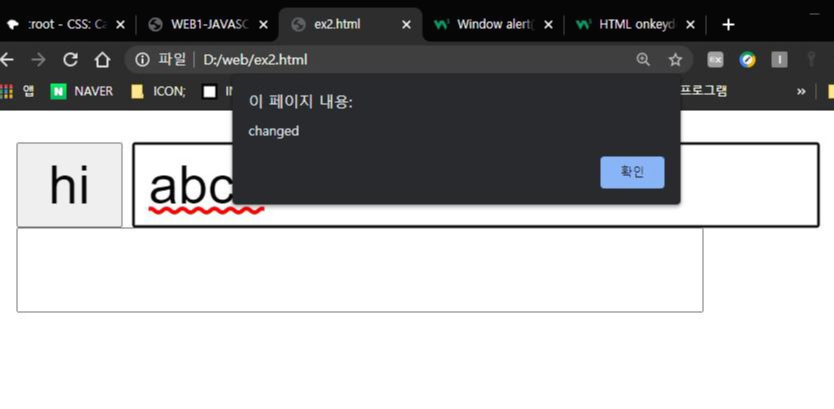
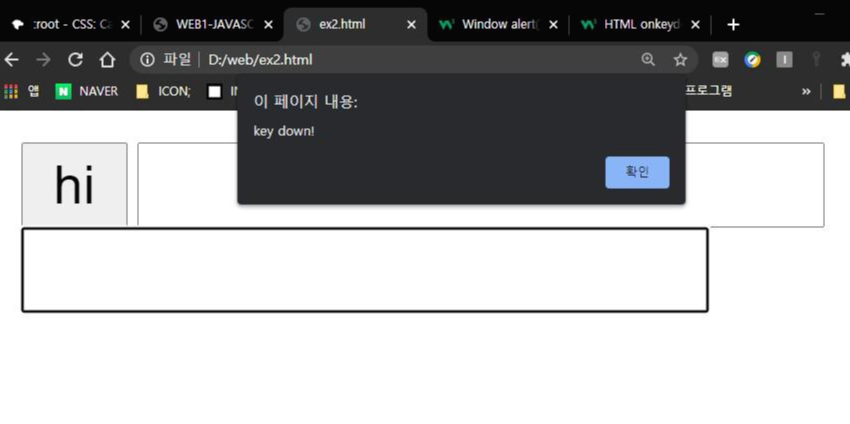
4번째 강의에서는 javascript의 이벤트(event)와 관련된 내용을 들었다. 간단한 예제로
onclick, onchange, onkeydown 이었는데



각각을 js의 이벤트(event)라고 하며, onclick은 클릭시에, onchange는 해당 input type의 영역에서 다른 영역으로 벗어났을때, onkeydown은 키보드를 눌렀을때에 작용하게 된다.
그에 대한 js코드로는 alert(' ')를 사용하였는데 이는 "알림"의 의미로 해당 function이 실행 되었을 때 ' ' 사이에 있는 텍스트가 알림을 통해서 실행이 된다.
<참고자료(Document.querySelector()> https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
Document.querySelector() - Web API | MDN
Document.querySelector() Document.querySelector()는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다. 참고: 탐색은 깊이우선depth
developer.mozilla.org
#데이터 타입(문자열과 숫자)
Javascript 의 기본 자료형인 여섯가지 데이터 타입이 있다.
- Boolean
- Null
- Undefined
- Number
- String
- Symbol
그리고 별도로 Object도 존재 한다.
이 중에서 Number와 String에 대해서 간단하게 알아보았다.
Number와 String 타입에 사용되는 간단한 언어 예제를 강의에서 사용하였는데
Console에서
Console.log('abcde'.toUpperCase());를 하게되면, 문자열인 'abcde'는 toUpperCase()에 의해서 모두 대문자로 출력된다.
console.log(' abcde '.trim());은 ' abcde ' 내에서 공백을 없애주어 'abcde'로 출력하게 해준다.
많은 Methods(메소드: 함수)를 통해서 우리가 얻고자 하는 값을 얻을 수 있는데,
한가지 우리는 문자와 숫자를 구분짓게 할 수 있어야 한다.
Javascript에서 1은 숫자로 인식이 되고 작은 따옴표, 또는 큰 따옴표 안에 있는 것은 문자로 인식이 된다. 즉, 1+1과 '1+1' 그리고 '1'+'1'은 명백하게 다르다.

<참고 자료(문자열)> https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String
String - JavaScript | MDN
String String 전역 객체는 문자열(문자의 나열)의 생성자입니다.문자열 리터럴은 다음과 같은 형식을 사용합니다. 'string text' "string text" "中文 español Deutsch English देवनागरी العربية port
developer.mozilla.org
#Javascript 변수
변수는 x, y 등, 수시적으로 변환이 되는 값을 사용하기 위해 사용하는 '변화되는 수'라는 것인데, 이러한 변수를 사용하는 이유는 무엇일까.
그 이유는 수도 없이 많겠지만, 무수히 큰 숫자로 이루어 지는 연산을 간단하게 표현할 수 있고 정리할 수 있다.
또한, 위에서 말했듯이 변화되는 수에 맞추어서 수정 없이 지속적으로 연산을 유지할 수 있고, 무수히 많아지는 수정 요소들을 간단하게 수정할 수 있다.
변수 내에는 숫자, 문자, 문자열이 들어갈 수 있다.
그리고 선언하는 변수 앞에는 var 를 입력해주는데 var는 variable의 약자로 변하는 값을 의미한다.
즉, javascript는 동적 언어로 변수의 타입을 미리 선언할 필요가 없다.
- var x = 42; // 변수 x는 number 데이터 타입임
- var x = 'bar'; // 변수 x는 String 데이터 타입임
- var x = true; // 변수 x는 Boolean 데이터 타입임
으로 프로그램이 처리되는 과정에서 데이터 타입이 자동으로 파악되며, 변수에 여러 타입의 값을 넣을 수 있다.