
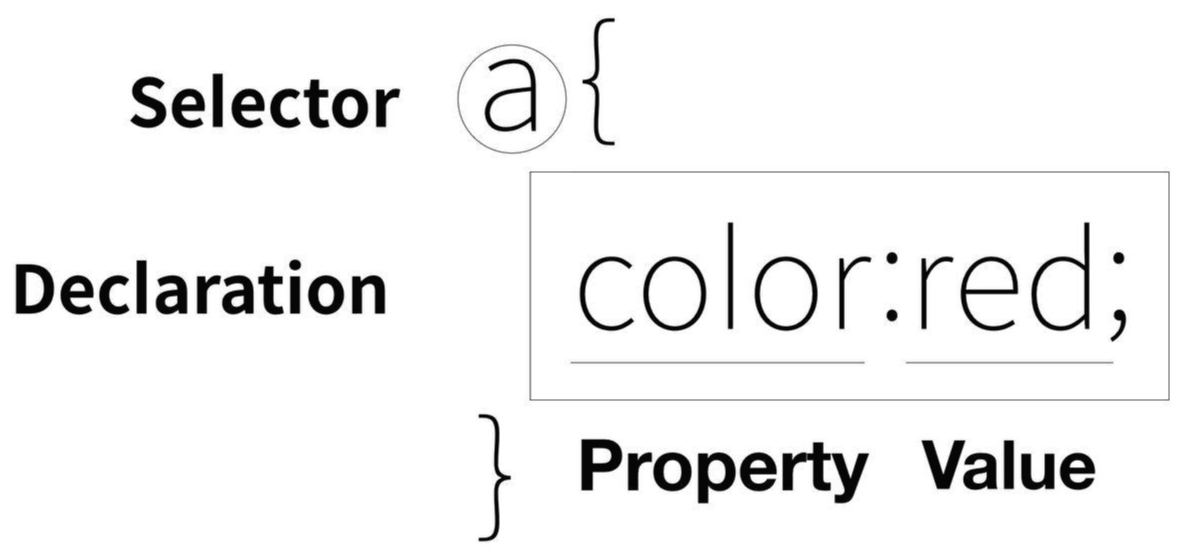
CSS를 다루기 전에 간단히 내용을 다루어 보면, Selector(선택자), Declaration(선언자)로 나뉘어 지고 선언자 안에 Property(속성)과 속성에 대한 Value(값)으로 나뉜다. 간단히 사진을 통해 알아보면

으로 볼 수 있다.
간단하게 font에 관한 CSS문인데
먼저 font-size는 %, px, em, rem으로 크게 볼 수 있는데
%는 영역의 몇 퍼센트인지에 대한 값으로 부모 기준으로 자식의 넓이를 의미한다.
px은 화면의 px단위에 따른 크기를 의미하고 모두들 이해 될 거라 생각한다.
em과 rem에서 em 단위는 상위 요소 크기의 몇 배인지를 정하는데 기존 폰트 크기에 2em은 부모 폰트 크기의 2배가 적용된다.
rem에서 r은 Root의 약자로 최상위의 태그에 적용된 사이즈가 기준이 되어 부모 태그의 폰트와 관계없이 그 배율을 정하게 된다.
그 밖에 알아보던 중에 Vw, Vh에 대해서도 간단히 알게 되었는데 Viewport width와 height의 약자로
Vw 는 뷰포트의 폭에 근거하여 1vw는 width의 1%, Vh는 높이에 근거하여 1vh는 height의 1%와 같다고 한다.
중요한 점은 미디어를 보는 디바이스가 다양해지는 요즘에 px과 같은 단위보다 반응형에 적합한 유동적인 단위가 중요하다는 것이다.
text와 관련된 여러 속성 중에서 많이 사용했던 것은 text-align인데, 글의 정렬을 부여하는 것으로 center, right, left, justify이 있다. 순차적으로 가운데, 우측, 좌측, 양쪽 정열이다.
마지막으로 글 색상은 font-color를 통해 변경이 가능하고 red, blue, black 과 같은 간단한 명시로도 가능하나 세부적으로는 색상코드(ex. red컬러는 FF0000이다.) 를 통해서도 가능하다.

| html에 css와 별도 css파일의 효율성 (0) | 2021.03.04 |
|---|---|
| 반응형 웹과 mediaquery (0) | 2021.03.04 |
| <div>를 통한 기본 Grid (0) | 2021.03.03 |
| CSS Box Model (0) | 2021.03.01 |
| CSS class와 id (0) | 2021.02.28 |